一、功能需求背景
1、后台可自定义折线图的折线名称、数据、数量(几条)
2、满足不同折线图之间随意切换
3、折线图可鼠标拖动缩放和滚动条收缩查看
4、同一页面涉及多个echarts
二、功能涉及echarts相关文档知识点
1.异步数据的加载
2.区域缩放组件的使用
3.数据更新处理
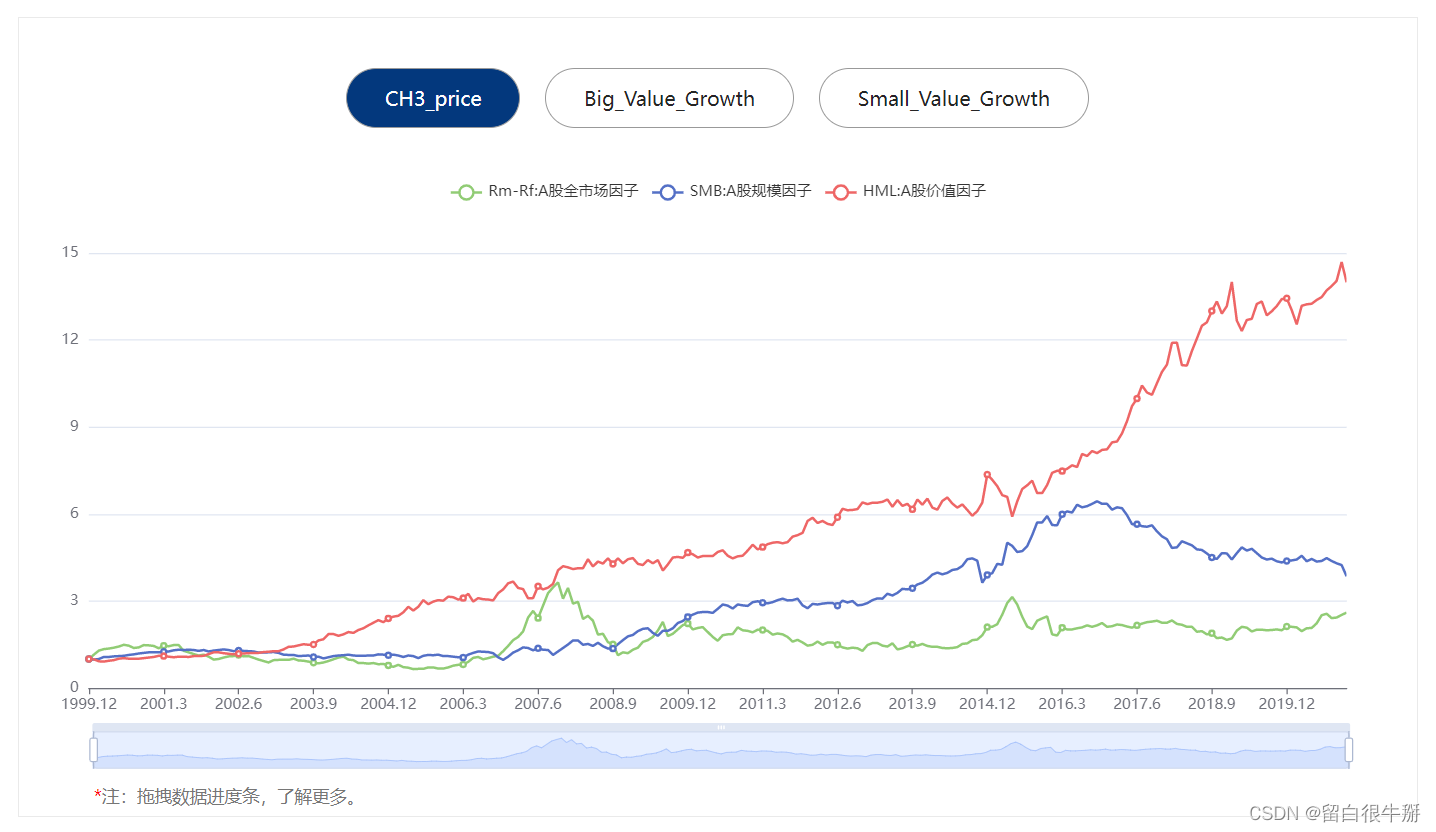
三、效果图

四、代码
1、初始化调用
// 后端返回数据处理后直接调用封装过的函数echarts_1(database1);echarts_2(database2);2、简单封装单个echarts 初始化
// 定义线条颜色const colors=['#91cc75','#5470c6','#ee6666','#7a22ef','#3bbcd9']// 折线图1functionecharts_1(data){let[data1,data2,data3]=[data[0],data[1],data[3]];// 定义三组折线数据var dom= document.getElementById("echart1");var myChart1= echarts.init(dom);var option={ dataZoom:[// 缩放和进度组件{ type:'slider', show:true, xAxisIndex:[0], start:0, end:100, filterMode:'filter'},{ type:'inside', start:0, end:100},], tooltip:{ trigger:'axis',}, grid:{ left:'5%', right:'5%', bottom:'15%',}, xAxis:{ type:'category', boundaryGap:false, data:[]}, yAxis:{ type:'value'}, series:[]};if(option&&typeof option==='object'){ myChart1.setOption(option,true);}showChart(data1,myChart1,option);// 初始渲染// 折线图切换渲染$('.database1 .tags li').on('click',function(){let index=$(this).index()+1;$(this).addClass('check').siblings().removeClass('check');let targetdata=eval('data'+index);showChart(targetdata,myChart1,option);})}2.根据后端数据封装series
/* * 设置折线样式及名称 * set_series * @param {Object} data 折线数据 * @return {arr} 返回配置项 */functionset_series(data){var series=[];var series_data= data.series; series_data.forEach((e,index)=>{var item={ name:e.name, data:e.data, type:'line', itemStyle:{ normal:{ color:colors[index],//圈圈的颜色 lineStyle:{ color:colors[index]//线的颜色}}},} series.push(item);})return series}3.数据渲染
/* * 折线数据渲染 * @showChart() * @param {Object} data 折线数据 * @param {Object} myChart echars实例对象 * @param {Object} option echarts 配置项 */functionshowChart(data,myChart,option){let new_legend=[];// 获取折线类别数量if(data){let new_series=set_series(data) data.series.forEach(e=>{ new_legend.push(e.name);}) myChart.setOption(option,true)// 清除上次数据 myChart.setOption({ xAxis:{ data: data.categories}, legend:{ data: new_legend}, series: new_series});}}五、数据渲染问题和遇到的坑
折线图切换时,默认会存在option 合并问题见文档,即便按照文档myChart.setOption(option,true);设置后仍存在历史数据遗留问题,例如图表1是3条折线,图表2是2条折线,图1切换到图2会出现3条折线,多出的一条则是图1的第三条线数据。
目前解决办法
在下一次更新数据前执行一次空的数据更新myChart.setOption(option,true)
执行后再有数据的option更新myChart.setOption(option)
开发记录,仅做参考。若有更为正确的方法还请指教 (^- -^)
上一个:Vuex大全
热门文章
- VPN试用 | 3月7日18.1M/S|免费VPN/Clash/Shadowrocket/V2ray/SSR免费节点链接地址
- 让猫挠了轻微出血需要打针吗多少钱(让猫挠了轻微出血,打几针?)
- VPN试用 | 3月18日19.2M/S|免费VPN/Shadowrocket/V2ray/SSR/Clash免费节点链接地址
- VPN试用 | 4月22日21.2M/S|免费VPN/V2ray/Clash/SSR/Shadowrocket免费节点链接地址
- 宠物粮公司排名(宠物粮厂家)
- VPN试用 | 3月21日21.9M/S|免费VPN/Shadowrocket/SSR/V2ray/Clash免费节点链接地址
- echarts根据数据动态生成不同条数的折线图
- 哈尔滨农大宠物医院电话号码(哈尔滨农大兽医院)
- 疫苗瓶子回收多少钱(疫苗瓶子多少钱一个)
- 常州宠物医院电话(常州市宠物医院电话)